![]()
As I’m trying to expand my website with more contents, I’m planning a reorganization and redesign in stages. One of the thing that troubles me is how do I make incremental changes while making sure that my website is still intact, and my user’s experience while visiting my site remains good?
When I’m faced with a problem, that usually inspire me to find some innovative solutions!
I decided to look into tools that do automatic testing of my website and provide a summary analysis to me, so that I can do some sanity checks. A simple search yields lots of suggestions, I started to try a few tools, and so far I find Nibbler being very impressive and would like to share it with you. Here is a direct link to their site: https://nibbler.insites.com/
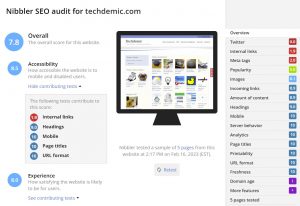
It has an extremely simple and clean interface, just enter the website you want to test. And it will automatically crawl through a few pages, and provide a report in just minutes.
** No ads, no signing up and collecting your info, no annoying auto chat popups, … I like it! It shows their confidence that what they want you to see is their product, not just trying to monetize your visit.
The report is quite comprehensive, it includes about 15 categories, each is graded with a score between 0 to 10, 10 is the best. There are good explanation for each categories and with in-lined explanation and details about contributing test, I must say once again, the user interface is very simple and clean.
The report is very comprehensive and self explanatory, and you do want to spend some time reviewing each and try out some of the suggestion.
I’m not going to iterate through each finding here, but just want to highlight a few of them to you as examples.
First some area with very positive scores for me:
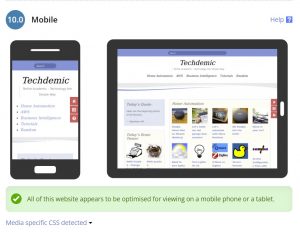
Mobile responsiveness: shows that my pages are “responsive” and will display very nicely on phone and tablets.
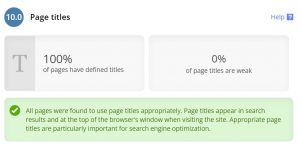
Page Titles: tell me that all my pages have titles, which is a good general practice for better user experience.
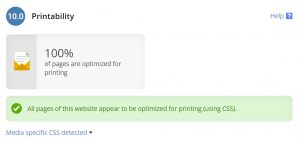
Printability: Have you ever been to a web page, find it very interesting, and when you want to print a copy, it comes out formatting like garbage? I really like this one, it tells me that my user will have no problem printing all my pages.
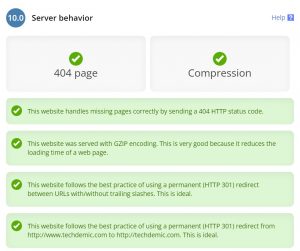
Server behavior: Have you ever click on a link and got some database server error dump? This is very important, that if there is an error, it should take the user to the proper error page.
Next some area with room for improvement:
Internal links: Suggest with more descriptive words for the link. This is debatable, as I’m from the old school, so I usually describe the details, and then say “click here to”…
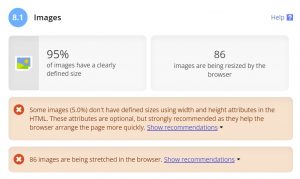
Images: This is an interesting findings and will require some work to fix the problem.
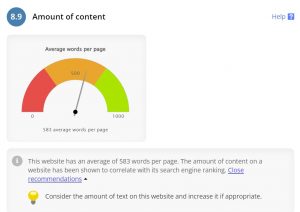
Amount of content: An interesting analysis on words per page. This is also debatable, as my philosophy is more of a bite size content. I find that today’s user can accept short read as oppose to a novel size article. I would like to put content out in chunks and find a way to correlate them.
Hopefully, examples listed above give you a good sense of what you get from this quick test from Nibbler and you may want to give it a try and let me know if you like it.
Below is a few bullet points from my quick experience using Nibbler:
- Simple and elegant user interface
- Quick and comprehensive auto testing
- Report is intuitive and informational
- No string attached, the free version is very useful already, and if you have the need, you can also pay for a premium version.
- I do have a suggestion, it would be great to be able to export the report for later actions. Unfortunately, I tried the print on the page, that is not very readable. Export to PDF seems to work better, but none of the link does not work and would not yield the details.
So far,I’m quite delighted with it, my one word summary, elegant!