![]()
Screen time! There seems to be no way to avoid it nowadays.
We are looking at our computer screen or mobile devices all the time, in addition to the big television.
Not sure why, probably due to the initial low resolution and size of screens, the industry started with a standard of white background specially for the internet websites. But with our tech gears changes in recent year, that makes it more uncomfortable to look at the screen. I think developer knows the best, if you are old enough to remember how we the developers’ screen are almost black, we don’t have much graphic, but a code editor and we just type away for hours, and the black background definitely help our eyes.
The tech industry is playing catch-ups now, but I really hope that we can jointly come up with an unified solution. Right now, it is just too confusing and too many options/setup you need to change to try to get to an effective “dark mode”. More on that later, probably require a few more post discussion. Today I just want to share with you how you can “turn” your own WordPress website to dark mode.
How to turn my WordPress website to dark mode? or allow user to easily flip between light and dark mode?
There are a number of plug-in available and I tried “WP Dark Mode” plugin by WPPOOL, which to my surprise works pretty well. Once you download and install the plug-in. Activate it and you will be able to select a few options/settings for your preference.
 Here is a highlight of few useful options:
Here is a highlight of few useful options:
- You can turn the option on for both the web pages your users see, and the WordPress back-end admin interface. Both give you a little toggle so that you can select Light or Dark anytime. I want to note that this is actually very important and useful feature. Reason is that unfortunately this is relatively new and most developers don’t have a bullet-proof solution to it yet, so for some web pages or app, the content could turn into looking weird or sometime unreadable, so giving the user an option to toggle it is a perfect work-around.

- You can place the toggle in different location on your screen, and select a few animation effects. There are a few that come with free version, or you can pay for the pro version if you need more options and flexibility. I personally find the free options are good for me.
- As mentioned before, it is not a bullet-proof solution yet, so it is advisable for you to “view” your pages in various devices just to make sure the light to dark transitions are looking good. If for some reason, some color just looks awful, you can easily adjust your original color scheme a bit and that would usually solve the problem.
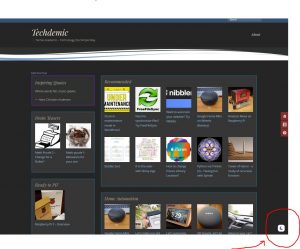
- To play with it, just visit any page in my website, and you will see a crescent moon toggle in the lower right corner, just click that will toggle your screen between light and dark.
So why is turning “Dark Mode” seems to be so challenging between all your tech gadgets and apps?
I don’t think this is a technology problem, but it is more a “too many” owner problems. Today, major OS system are rolling out options to select dark mode, but they are confusing, some are in system option, other are in themes that you select. But most of the web browsers and apps may not honor that and have their own options that you need to find and set. Even if the web browser has option for “dark mode” and that you are lucky enough to figure out how to set it, the website itself does not honor and adjust to dark mode. This is why you are seeing lots of extensions to specifically turn some specific website to “dark mode”.
If your heads are spinning just reading this, you are not alone, this is a simple problem, but the current solutions are a big mess.
Is it lacking a standard?
Yes! The tech community should sit down and agree on a standard that is cross-platform and a single button setup for the whole device and even multiple devices. It is very annoying nowadays to have to locate and set a dozen different settings while there are still exception to the norm.
Anyway, it is good that we are heading for a solution, and hopefully it can only get better and save our eyes, we think.